This article describes the whole process involved to build or create a website. This section has been illustrated with examples and tips on your journey towards constructing a successful website. It gives us an easy and well defined approach.
Plan the content of the website first: You should plan your site content in the initial phase. Your content should be keyword specific thus making it search engine friendly. You should be able to analyze the competition. You should also be able to make an optimal structure for your website.
Search engine optimization: Blend specific keywords with general keywords across your content. The site should contain relevant information. The title and description of the page must attract visitors.
Web design: Your site needs to be clean (non-cluttered), well structured and simple. A good web design includes informative content, easy navigation, simple layout and fast loading graphics. Your site should bring out the right information when searched for. Some of the following tips should be kept in mind regarding a good design. They are browsers, loading time, consistency, navigation, fonts and resolution.
HTML codes: HTML (Hyper Text Markup Language) is the main programming language for the web. While Word, Publisher, and Adobe PageMaker can convert documents into HTML, but sometimes you need a good HTML editor which generates bug free HTML codes for your website building system.
An example of a powerful and popular HTML editor is Macromedia Homesite.
What are the benefits of this editor?
1) Browsers: Makes it easy to preview webpages in different browsers through its automatic detection of any browsers installed on your computer system.
2)Wizards and templates: Helps you to quickly create basic pages,tables,frames,DHTML elements,Javascript,and synchronized Real audio content.
3) Testing and proof editing tools: Uses search and replace functions to easily manage site content while monitoring any changes. It also does spell checking, link verification and code validation.
4) Tag inspector: Due to changes in HTML markup language, it can edit the HTML codes via an easy-to-use interface showing the HTML properties.
5) Style Editor: Allow easy editing or creation of Cascading Style Sheets.
Web graphics: If you wish to create original web graphics you can use a vector drawing application or a bitmap painting program. Vector based programs are illustrator, CorelDraw, CorelXara for creating texts and illustrations. Photo editing programs are Microsoft paintbrush, CorelPaint and Photoshop for making real images acquired from digital cameras and scanners.
Domain names: Domain names are unique identifiers on the net. Include the concept of keyword in your domain name. You should check for your domain name availability up to a maximum of 63 characters in length. Some examples of top level domains are .com, .net, .org, .cc
Web Hosting: There are many web hosting services that will allow you to put your website on one of their servers for a cost. These servers being always connected to the internet makes your website available.
Some commentaries

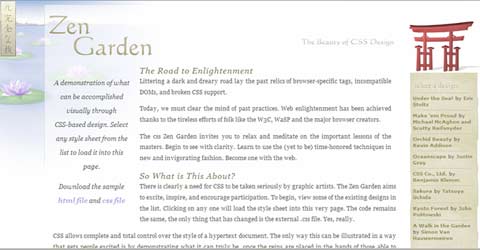
A few quick comments on the default design for CSS Zen Garden (which by the way is a nice site on web design).
-Color combination is too light and dithered, for this example.
-Fonts are not uniform throughout.
-Layout is quite ok for this template.
By the way, this site has a CSS swticher where you can change the look of the site. There are clearly better designs in there, although this one is OK.
Rating: 6/10

Here is a mind jarring US political website that tries to be too much all at the same time, Haven Works. There is too much cramming of information which seems to be improperly organized. The content is also not within the given page width.
–Jarring color combination which hurts the eyes.
-Font is not uniform throughout.
-Bad layout and a total of 7 columns side by side!
This is an example of a website with bad design.
Rating: 2/10

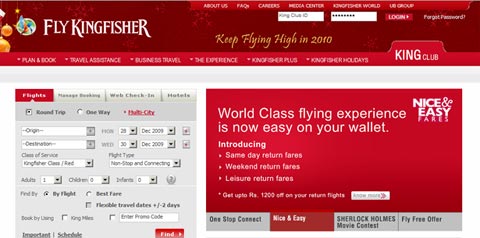
This small airlines website, Fly Kingfisher, is nicely designed and user friendly.
Good organization of information.
-Pleasant color combination.
-Proper utilization of fonts
-User friendly layout.
This is an example of a website with good design.
Rating: 8/10
